Tatum Robotics | design leadership, brand identity & website design
In the fall of 2022, I was a Project Lead for Scout, Northeastern University's student-led design studio. I led a group of seven designers and developers to update Tatum Robotics' brand identity and create a new, accessible marketing website.
Tatum Robotics supports DeafBlind individuals with their first independent communication tool prioritizing their primary language, tactile sign. The company developed an anthropomorphic robotic hand system that signs tactile sign language, and they came to Scout looking for our help to combine the high-tech and social impact sides of Tatum Robotics and create a website that was accessible for anyone with cognitive visual impairments.
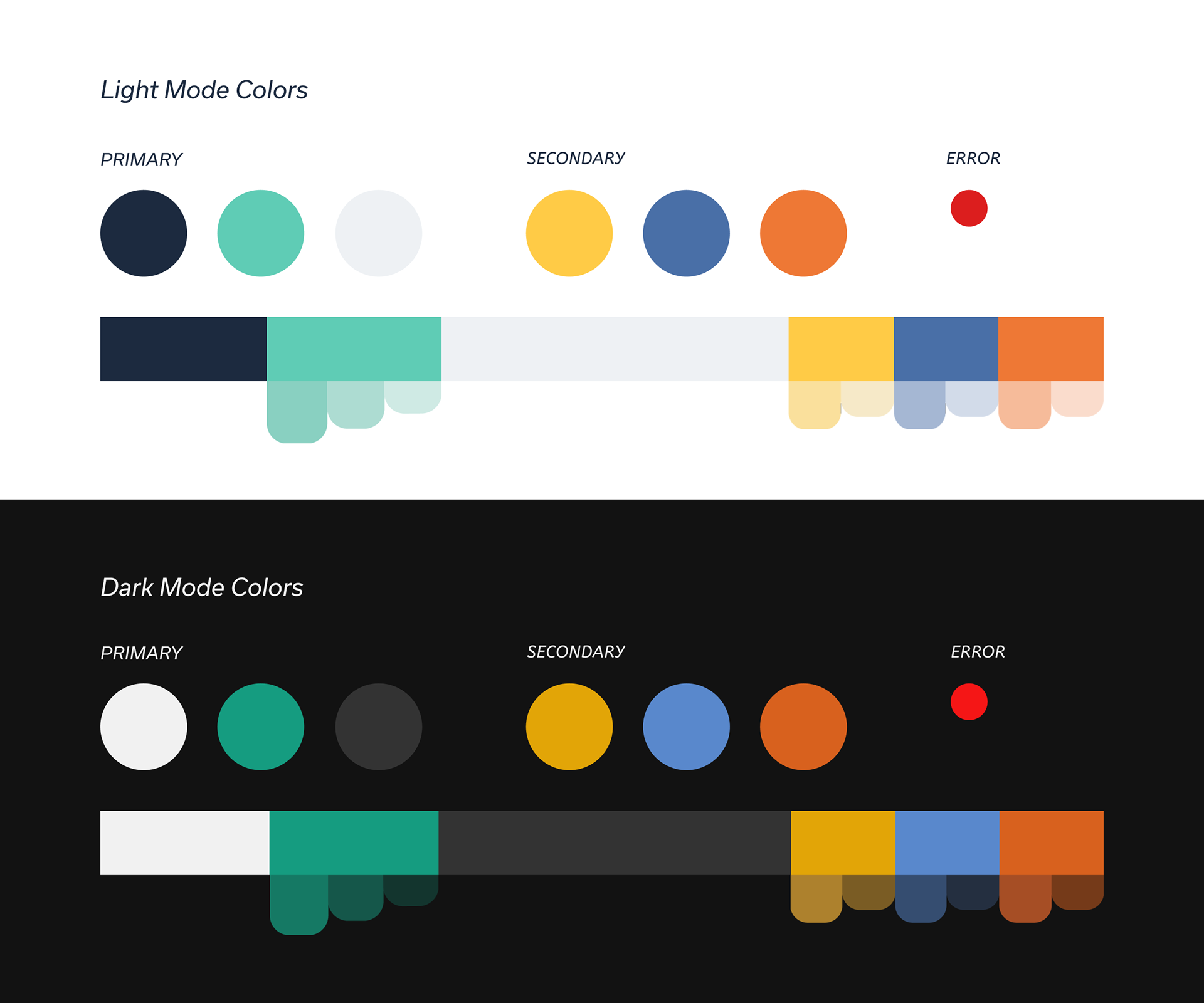
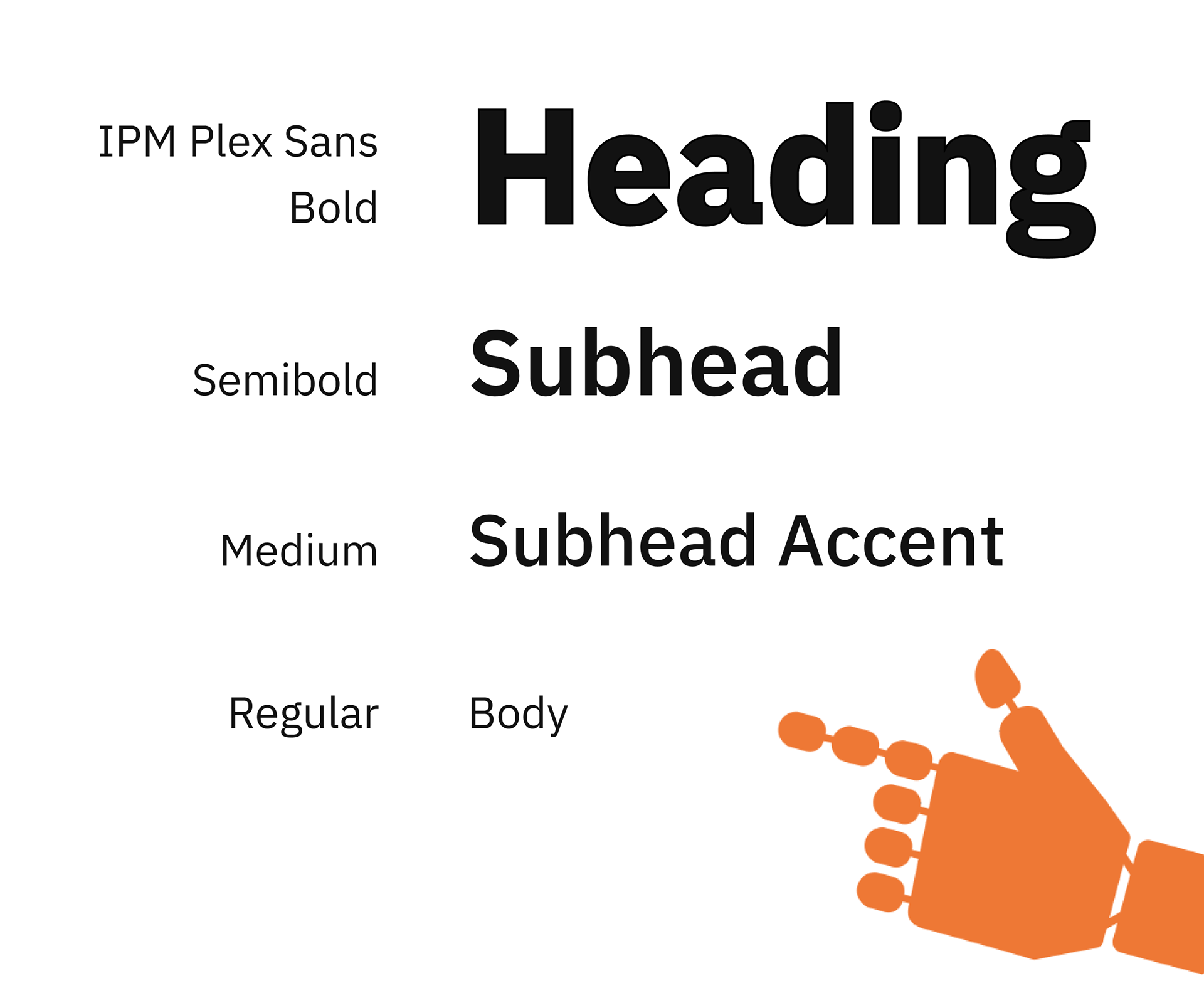
Our design strategy is clean and to-the-point, but introduces the celebratory aspect of the brand in the color palette and illustrations. We determined that having both light and dark modes would best ensure that our designs were accessible, so we designed a second version of our color palette for use on a dark background. Additionally, we decided to solely use the IBM Plex Sans typeface because of its legibility and slightly robotic feel.
invisible filler text


We refreshed the design of Tatum Robotics' existing logo (right) — an abstracted version of the letters 'T' and 'R' in braille — to fit with the new identity. The new icon (below) used circular forms that were reminiscent of the joints of the hand, and we paired it with Tatum Robotics' new typeface.
To design the website, we first organized a site map to determine how the content would flow, then created low-fidelity wireframes that helped us solidify the layout of each page. While creating the wireframes, we completed user testing with members of the Deaf and Blind communities, as well as other Tatum Robotics employees. This testing was critical to our process, as we learned how our designs could be improved and which elements needed to be changed due to accessibility concerns.
invisible filler text
Finally, we developed high-fidelity wireframes that brought the brand to life. We determined that the website should primarily highlight information about the product and about the DeafBlind community, while also allowing users to read news articles about the company and get to know the Tatum Robotics team.
invisible filler text